동기/비동기 & 블로킹/논블록킹
•
동기/비동기 : 요청한 작업에 대해 완료 여부를 신경 써서 작업을 순차적으로 수행할지 아닌지에 대한 관점
•
블로킹/논블록킹 : 현재 작업이 block(차단, 대기) 되느냐 아니냐에 따라 다른 작업을 수행할 수 있는지에 대한 관점
•
자바스크립트에서 비동기 함수는 비동기 + 논블로킹 함수이다.
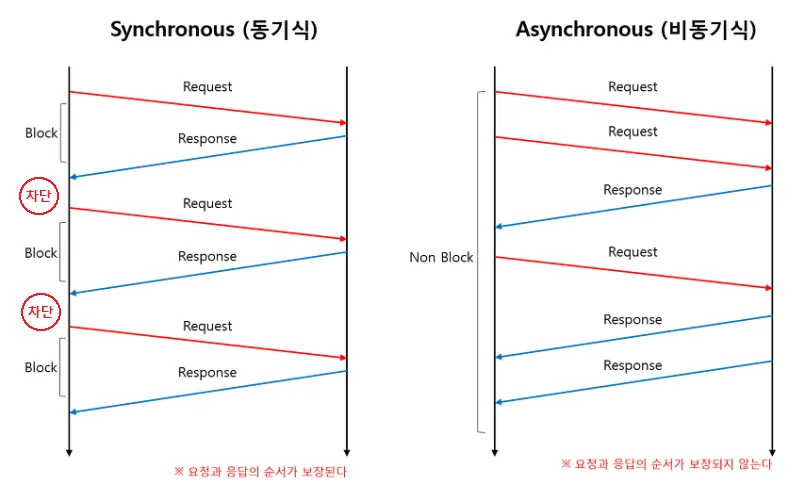
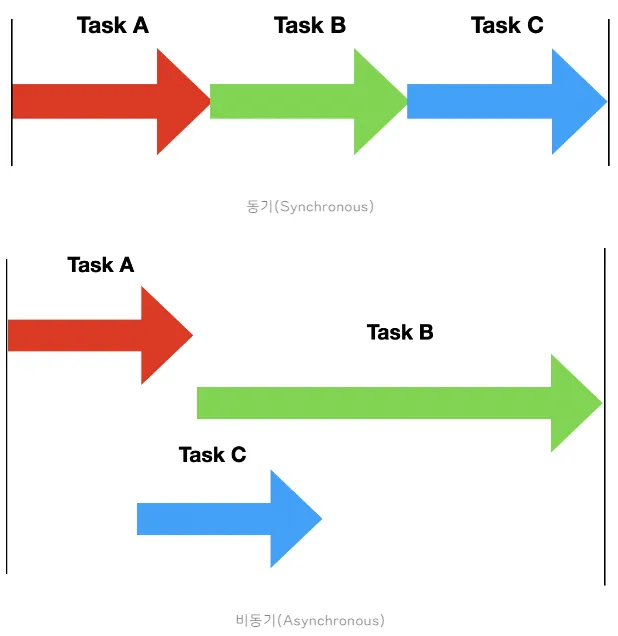
동기(Synchronous) / 비동기(Asynchronous)
•
동기 : 요청한 작업의 완료 여부를 따져 순차대로 처리하는 것
•
비동기 : 요청한 작업에 대해 완료 여부를 따지지 않고 자신의 다음 작업을 그대로 수행하는 것
•
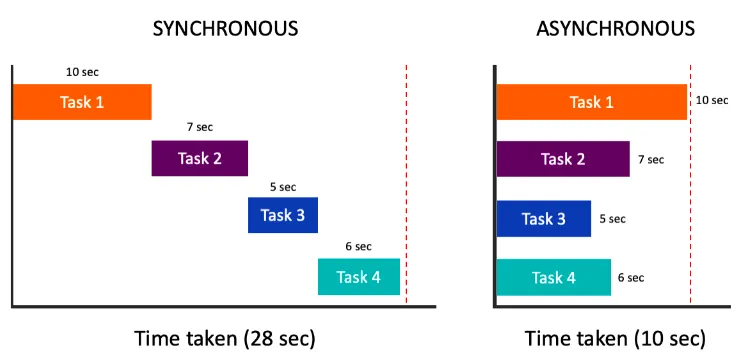
성능적 측면
◦
비동기에선 기다리지 않고 다른 작업을 처리하면서 동시에 처리하여 멀티 작업을 진행할 수 있기에 성능이 향상됨.
•
작업 순서 처리 측면
◦
작업을 요청했을 때 응답에서 그 순서가 지켜지면 동기, 지켜지지 않으면 비동기
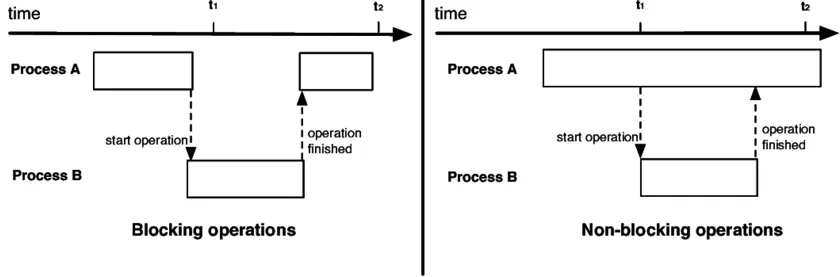
블로킹(Blocking) / 논블록킹(Non-Blocking)
•
다른 요청의 작업을 처리하기 위해 현재 작업을 block(차단, 대기)유무를 나타내는 프로세스 실행 방식
•
흐름을 막는가 / 안 막는가의 개념
제어권
•
함수의 코드나 프로세스의 실행 흐름을 제어할 수 있는 권리
•
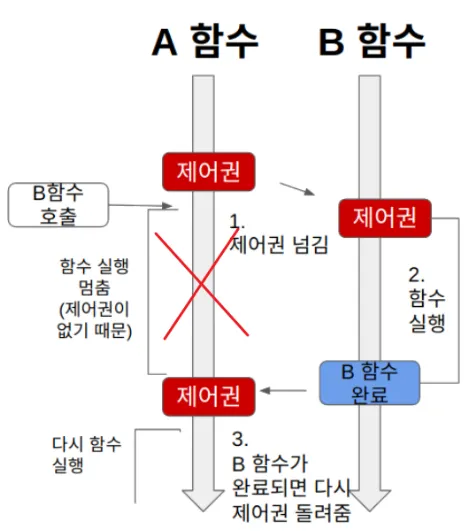
Block상태일 때
1.
A 함수가 B 함수를 호출하면 B에게 제어권 이전
2.
제어권을 넘겨받은 B는 함수를 실행
3.
이때 A는 B에게 제어권을 넘겨주었기 때문에 A 함수 실행을 잠시 멈춘다. (Block)
4.
B 함수가 실행이 끝나면 자신을 호출한 A에게 제어권을 반환
5.
제어권을 다시 받은 A 함수는 그다음 작업을 실행
•
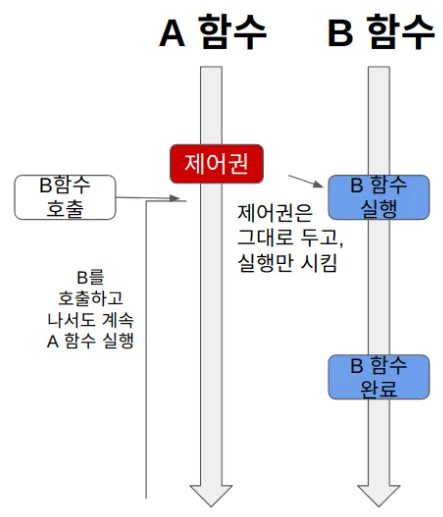
Non-Block상태일 때
1.
A 함수가 B 함수를 호출
2.
호출된 B 함수는 실행되지만, 제어권은 A 함수가 그대로 보유
3.
A 함수는 계속 제어권을 가지고 있기 때문에 B 함수를 호출한 이후에도 자신의 코드를 계속 실행